- After Effects Pen Tool Tutorial
- After Effects Pen Tool Bezier
- After Effects Pen Tool Curve
- After Effects Pen Tool Tr
Drawing a shape with the Pen tool
After Effects might seem intimidating but once you master a few tricks, it becomes an indispensable tool in your motion graphic and video editing projects. What’s even better, you don’t have to spend years to master the program. There are hundreds of After Effects tutorials available online, suitable for any skill level. I assume you're talking about the bezier path created by position keyframes. Something like this: Select the keyframes and alt + click any of the points with the Pen Tool and you'll get this. You can alt + drag the points/handles to control the bezier just as you can in Illustrator, so you can—for example—do something like this:. You can also right click the keyframes and select Keyframe. In this clip I will show you the basics of the Pen Tool, And the Basics of Masking and the mask property's.We will talk about how to get comfortable with the.
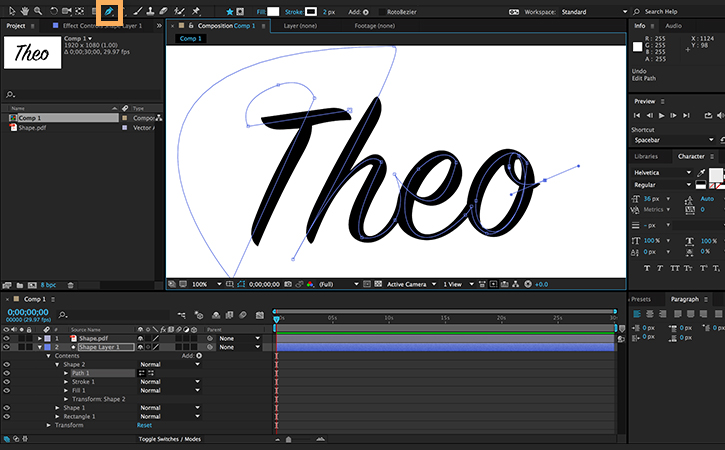
First, we see how to draw a line with the pen tool and animate a line. Step 1:Create a New Composition. Step 2: Create a Shape layer where we can draw the shape of the line and animate it. Step 3: Select the Pen Tool and here we do not need the fill because we are drawing only a shape, fill will be used in masking cases, here are two options one is masking and another one is drawing shape so we select shape optio. Jul 27, 2020 Momentarily activate Eraser Tool with Last Stroke Only option. Alt + Shift +Drag with Clone Stamp Tool. Show and move overlay. Activate a specific Clone Stamp Tool preset. Alt +Click the button for the preset. Duplicate a Clone Stamp Tool preset in Paint Panel. 1 9 on numeric keypad. Set opacity for Paint Tool to 1 0% thru 9 0%.
The Pen tool is one of the most commonly used tools for creating vector graphics on a personal computer. You find the Pen tool in many applications, including Adobe Illustrator (which first featured the Pen tool in 1987), Adobe Photoshop, and Adobe InDesign. Even video applications such as Adobe Premiere Pro and Adobe After Effects include the Pen tool because it provides such a high degree of control and precision when drawing many kind of lines, from shapes to masks to motion graphics paths. The Pen tool may not be easy to learn, but trust us: Knowing how to use the Pen tool is worth the effort and investment to master, partly because it’s a marketable skill across many creative digital disciplines.
The Pen tool works a little differently than a brush or pencil tool. We’ve created a practice file that you’ll use to learn how to draw a straight path, a simple curve, and an S-curve with the Pen tool.
First, you’ll configure the Pen tool options and the work area.
In the Tools panel, select the Pen tool ().
In the options bar, select or verify the following settings:
Choose Shape from the Tool Mode pop-up menu.
In the Path Options menu, make sure that Rubber Band is not selected.
Make sure that Auto Add/Delete is selected.
Choose No Color from the Fill pop-up menu.
Choose a green color from the Stroke pop-up menu. We used the green swatch in the CMYK presets group.
Enter 4 pt for the stroke width.
In the Stroke Options window, choose Center (the second option) from the Align menu.
After Effects Pen Tool Tutorial
Drawing a straight line
You’ll start by drawing a straight line. Anchor points mark the ends of path segments; the straight line you’ll draw is a single path segment with two anchor points.
Drag the Paths panel tab out of the Layers panel group so that you can see both it and the Layers panel at the same time. You can dock the Paths panel with another panel group.
The Paths panel displays thumbnail previews of the paths you draw. Currently, the panel is empty, because you haven’t started drawing.
If necessary, zoom in so that you can easily see the lettered points and red circles on the shape template. Make sure you can see the whole template in the image window, and be sure to reselect the Pen tool after you zoom.
On the first shape, click point A, and release the mouse button. You’ve created an anchor point.
Click point B. You’ve created a straight line with two anchor points.
Press Enter or Return to stop drawing.
The path you drew appears in the Paths panel, and as a new layer in the Layers panel.
Drawing curves
On curved segments, selecting an anchor point displays one or two direction lines, depending on the shapes of adjacent segments. You adjust the shape of a curved segment by dragging the direction point at the end of a direction line, and the direction line shapes the curve. You’ll create curved lines, using smooth points.
Click A on the semicircle, and release the mouse to create the first anchor point.
Click point B, but don’t release the mouse button. Instead, drag to the red circle to the right of point B to create a curved path segment and a smooth anchor point. Then release the mouse button.
Smooth anchor points have two linked direction lines. When you move one, the curved segments on both sides of the path adjust simultaneously.
Position the pointer over point C, click and drag down to the red circle below, and then release the mouse button. You’ve created a second curved path segment and another smooth point.
Click point D, and release the mouse to create the final anchor point. Press Enter or Return to complete the path.
When drawing a freehand path using the Pen tool, use as few points as possible to create the shape you want. The fewer points you use, the smoother the curves are—and the more efficient your file is.
Using the same techniques, you’ll draw an S-shaped curve.
Click point A, and then click and drag from point B to the first red circle.
Continue with points C, D, E, and F, in each case clicking the point and then dragging to the corresponding red circle.
Click point G to create the final anchor point, and then press Enter or Return to complete the path.
Each of the three shapes is on its own layer in the Layers panel. Only one path is in the Paths panel, because the Paths panel shows only the Shape Path for the layer that’s currently selected in the Layers panel.
Notice that the curves you drew with the Pen tool are much smoother and easier to precisely control than if you had drawn them freehand.
Drawing a more complex shape
Now that you’ve got the idea, you’ll have a chance to draw a more complex object.
Click point A on the shape on the right side to set the first anchor point.
Press the Shift key as you click point B. Pressing the Shift key constrains the line to 45-degree angles, which in this case ensures you’ll get a horizontal line.
Press the Shift key as you click points C, D, and E to create straight path segments.
Click point F, and drag to the red circle to create a curve. Then release the mouse button.
Click point G, and drag to the red circle to create another curve. Then release the mouse button.
Click point H to create a corner point.
When you move a direction line on a corner point, only the curve on the same side of the point as the direction line is adjusted, so you can create a sharp transition between two segments.
Click point A to draw the final path segment and close the path. Closing a path automatically ends the drawing; you don’t need to press Enter or Return.
Close the file without saving changes. You have successfully used the Pen tool to draw both curves and straight lines.
A - Anchor Point
T – Opacity
U – All
P - Position
After Effects Pen Tool Bezier
S – Scale
R – Rotation
Masks
After Effects Pen Tool Curve
MM - All Mask Settings
After Effects Pen Tool Tr
M – Mask Path
F - Mask Feather
TT - Mask Opacity
General Shortcuts
Cmnd + Z – Undo
Cmnd + N – New Composition
Cmnd + K – Composition Settings
Cmnd + I - Import
Cmnd + Y – New Solid

Shift + Cmnd + Y = Solid Settings
Toolbar Shortcuts
Q – Shape Tool
G – Pen Tool
Y – Pan Behind Tool
Cmnd + T – Type Tool
Cmnd + B – Brush Tool/Clone Stamp Tool/Eraser Tool
Tips & Tricks
Shift + Drag – Snapping
B - Sets beginning of your workspace in the timeline based on the position of the playhead
N - Sets the end of your workspace in the timeline based on the position of the playhead
~ - Makes your current panel fullscreen. Press again and it will return to it's previous place in the workspace.
Press and hold the space bar to temporarily switch to the hand tool.
