Deploy your Express.js app to Azure with the Visual Studio Code extension for Azure App Service extension. To accomplish this goal:
Bracket Pair Colorizer 2. I try to keep my code as simple as possible and not nest too many things.
- Create Express.js app
- Create a web app resource to host app
- Deploy app to resource
- View remote logs locally
1. Set up your development environment
- Node.js is built for 32-bit and 64-bit architectures. The Node.js tools in Visual Studio, included in the Node.js workload, support both versions. Only one is required and the Node.js installer only supports one being installed at a time. In general, Visual Studio automatically detects the installed Node.js runtime.
- VS Code for Node.js Development Quickstart Pack. This is an extension pack composed of the extensions found in our article Getting Started with VS Code for Node.js Development. The purpose of the extension pack is to enable developers to use VS Code as a text editor for Node.js.
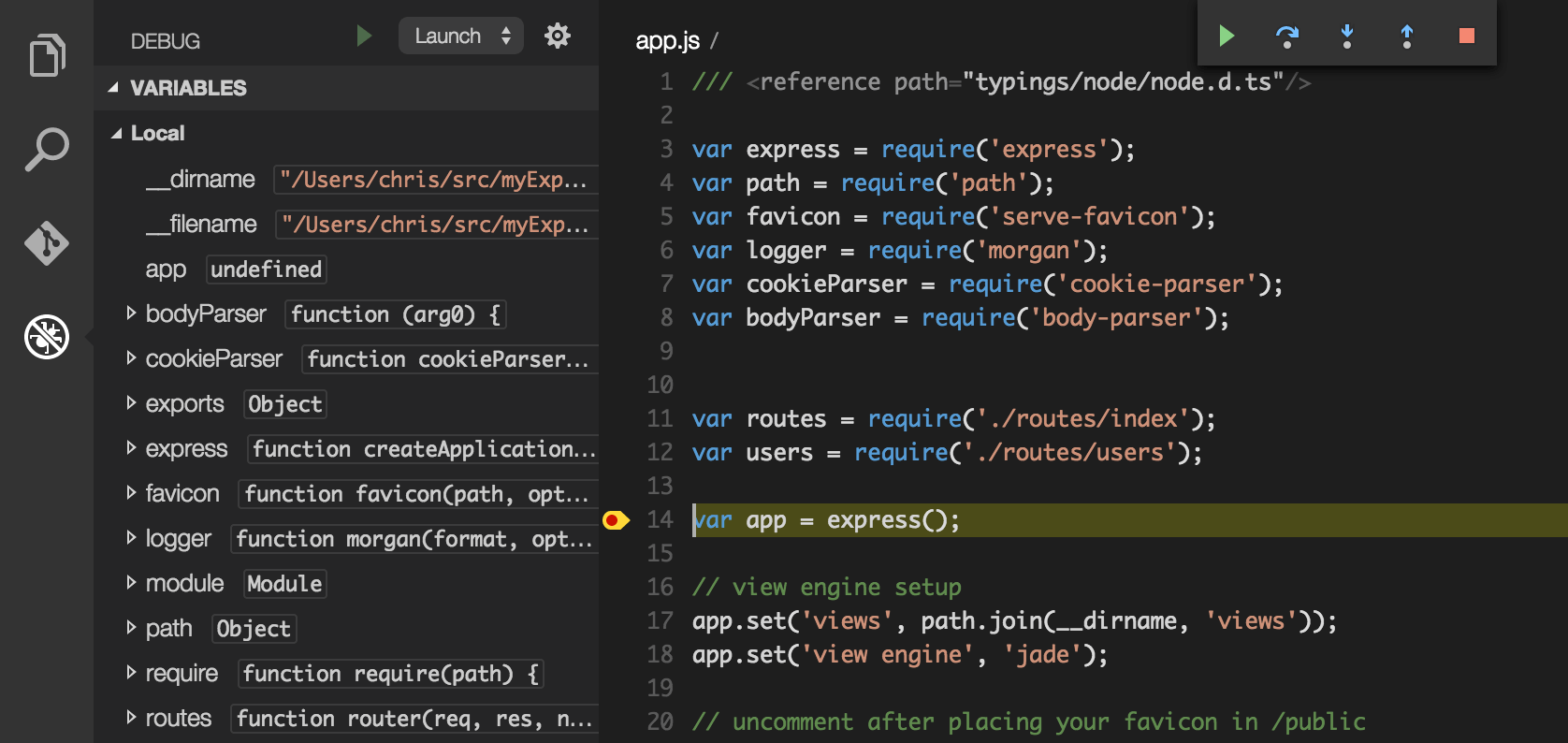
- These are the available snippets: Launch Program: Launch a Node.js program in debug mode. Launch via npm: Launch a Node.js program through an npm 'debug' script. If you have defined an npm debug script in your. Attach: Attach to the debug port of a locally running Node.js program.
- Create a free Azure subscription
- Install Node.js 14+ and npm
- Install Visual Studio Code and use the following extensions:
2. Sign in to Azure
If you already use the Azure service extensions, you should already be logged in and can skip this step.
Once you've installed an extension in Visual Studio Code, you need to sign into your Azure account.
In Visual Studio Code, select the Azure explorer icon, then select Sign in to Azure, and follow the prompts.
After signing in, verify that the email address of your Azure account appears in the Status Bar and your subscription(s) appears in the Azure explorer:
Note
If you see the error 'Cannot find subscription with name [subscription ID]', this may be because you are behind a proxy and unable to reach the Azure API. Configure HTTP_PROXY and HTTPS_PROXY environment variables with your proxy information in your terminal:
3. Create a local Express.js app
Create and run an Express.js app by cloning an Azure sample repository.
At a terminal command prompt, go to the location where you want to create the app folder.
Use the following base command with git to clone the repository, change into the repository folder named
myexpressapp, then install the npm dependencies.
4. Run your local Express.js app
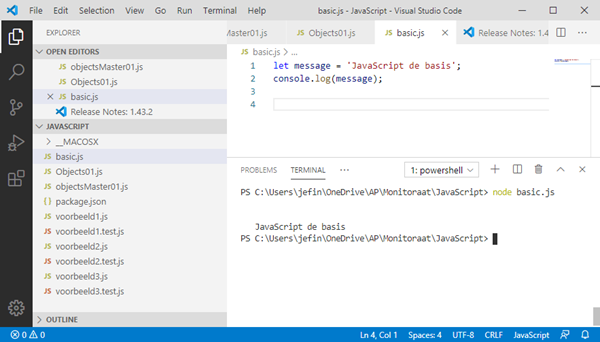
Start the server:
Test the app by opening a browser to
http://localhost:3000. The site should appear as follows:Press Ctrl+C in the terminal to stop the server.
5. Create App service resource in Visual Studio Code

Use Ctrl+Shift+P to open the command palette.
Enter
create webthen select Azure App Service: Create New Web App...Advanced.You use the advanced command to have full control over the deployment including resource group, App Service Plan, and operating system rather than use Linux defaults.
Respond to the prompts as follows:
- Select your Subscription account.
- For Enter a globally unique name, enter a name that's unique across all of Azure. Use only alphanumeric characters ('A-Z', 'a-z', and '0-9') and hyphens ('-')
- Select Create new resource group and provide a name like
AppServiceTutorial-rg. - Select the Linux operating system.
- Select Create a new App Service plan, provide a name like
AppServiceTutorial-plan, and select the F1 Freepricing tier. - Select Skip for now for the Application Insights resource.
- Select a location near you.
After a short time, VS Code notifies you that creation is complete. Close the notification with the X button:
With the web app in place, you next instruct VS Code to deploy your code from the local Git repo. Select the Azure icon to open the Azure App Service explorer, expand your subscription node, right-click the name of the web app you just created, and select Configure Deployment Source.
When prompted, select LocalGit.
Select the blue up arrow icon to deploy your code to Azure:
At the prompts, select the myexpressapp folder, select your subscription account again and then select the name of the web app created earlier.
When deploying to Linux, select Yes when prompted to update your configuration to run
npm installon the target server.When prompted with Always deploy the workspace 'nodejs-docs-hello-world' to (app name)', select Yes. This tells VS Code to automatically target the same App Service web app with subsequent deployments.
Once deployment is complete, select Browse Website in the prompt to view your freshly deployed web app. The browser should display 'Hello World!'
7. Stream remote service logs in Visual Studio Code
View (tail) any output that the running app generates through calls to console.log. This output appears in the Output window in Visual Studio Code.
In the Azure App Service explorer, right-click the app node and choose Start Streaming Logs.
When prompted, choose to enable logging and restart the application.
Once the app is restarted, the VS Code Output window opens with a connection to the log stream that shows output.
Refresh the web page a few times in the browser to see additional log output.
8. Make changes and redeploy
Make a small change to the app. Change
Welcome to ExpresstoWelcome to Express with Visual Studio Code.Right-click your app service from the list of App services in the App service extension, then select Deploy to Web App....
9. Clean up resources
When you want to clean up the resources, right-click on the App service in the Visual Studio Code's App Service extension, then select Delete.
Next steps
Congratulations, you've successfully completed this walkthrough! You're ready to check out the other Azure extensions.
You can install all the Azure extensions together by installing theNode for Azure extension pack.
To learn more about working with Azure using Node.js, visit the resources below:
- Azure for Node.js developer center.
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc.
In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development.
Tip: To see how to install and manage your extensions, please refer to the extension documentation.
Finding extensions

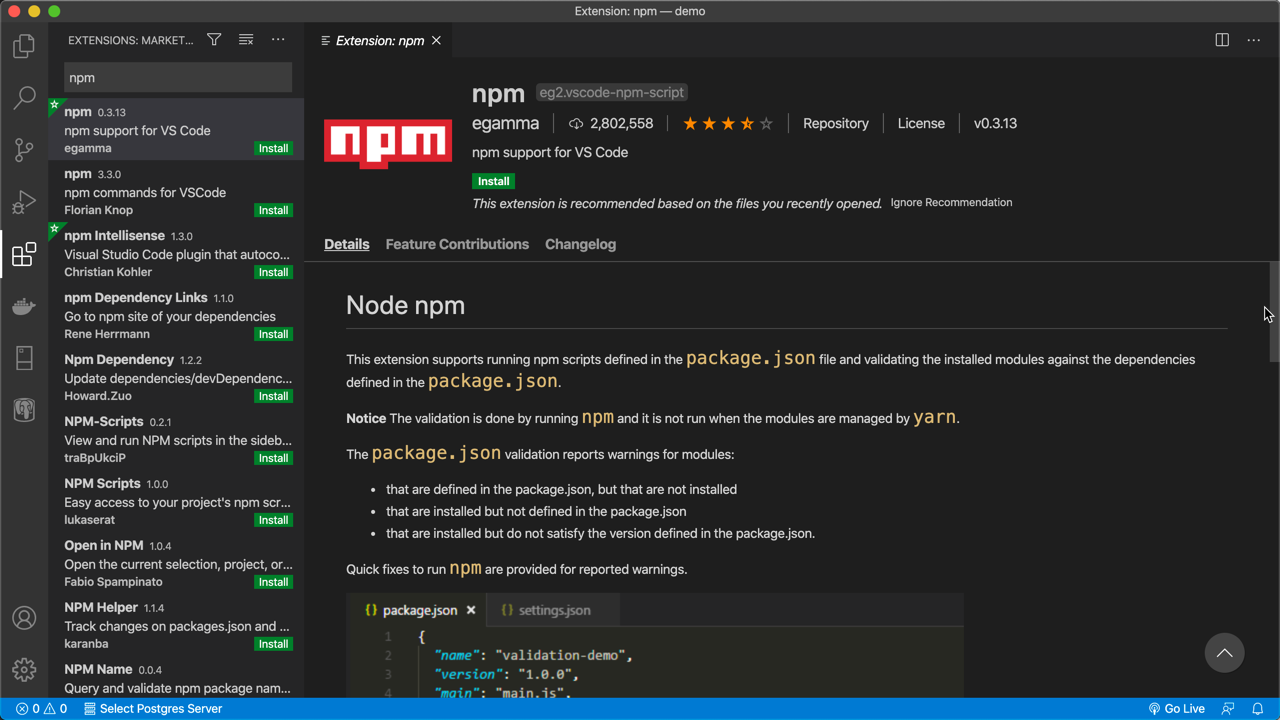
You can find JavaScript extensions by typing JavaScript in the Extension view search bar. Alternatively, you can find JavaScript extensions using tags: 'tag:javascript'. Search for more extensions in VS Code or in the Marketplace.

In addition you can search for Node.js extensions.
Tip: The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Recommended extensions
If you are just getting started, here are the extensions we recommend trying out.
ESLint
Marketplace - ESLint
Publisher - Dirk Baeumer
Easily integrate ESLint into your project. If ESLint isn't your favorite linter, choose among a variety of other linter extensions, including JSHint, JSCS, and JS Standard.

Read more about setting up JavaScript linters in the VS Code documentation.
JavaScript (ES6) code snippets
Marketplace - JavaScript (ES6) code snippets
Publisher - charalampos karypidis
VS Code comes with many built-in code snippets. The JavaScript (ES6) code snippets extension adds snippets for ES6 (ECMAScript 6) syntax. Here is a small sampling of the snippets provided by this extension. See the extension's README to see the dozens of snippets this pack gives you.
You can read more about JavaScript snippets in the VS Code documentation. For additional snippet packs, including Angular 1, Angular 2, Bootstrap 3, ReactJs, and jQuery, check out the Marketplace's Snippets category.
Vs Code Node Js Intellisense Not Working
npm IntelliSense
Marketplace - npm IntelliSense
Publisher - Christian Kohler
This extension provides IntelliSense for npm modules when using require or import.
Visual Studio Code Node
Debugger for Chrome
Vs Code Node Js Profiling
Marketplace - Debugger for Chrome
Publisher - Microsoft
When you develop for the front end, you might not see the value of an integrated debugger in your editor. You use the browser's debugger right? This is where the Debugger for Chrome extension comes in. This extension lets you debug your JavaScript code in the Google Chrome browser, or any other targets that support the Chrome Debugging Protocol while staying in VS Code. No more context switching to debug!
Prefer to debug using a different browser? You can find extensions for Edge and Firefox as well.